Was ist die beste Größe für eine E-Mail-Signatur? (plus Tipps)
Alternierende Zeilenfarben
tr:nth-child(even) {
background-color: #FD9D5D;
}
tr:nth-child(odd) {
background-color: #C0F390;
}
Media Queries
iOS Resolutions
Designing for the notch
Cache auf dem Mac löschen
Das System und die Anwendungen, die Sie auf Ihrem Mac ausführen, erstellen Cache-Dateien im Bibliotheksordner. Um mehr Speicherplatz für Ihren Mac zu gewinnen, können Sie nicht benötigte Cache-Dateien manuell löschen.
- Klicken Sie im Finder auf das Menü Gehe zu und wählen Sie Gehe zu Ordner.
- Fügen Sie die folgenden Dateipfade in das Suchfeld ein und klicken Sie auf die Eingabetaste.
- ~/Library/Caches/
- /Library/Caches/
- /System/Library/Caches/
- Verschieben Sie unerwünschte Dateien in diesen Cache-Ordnern in den Papierkorb.
- Leeren Sie Ihren Papierkorb.
Quelle: drbuho.com
The badge, Madge
JpegMeta
„Kaputte Bilder“ triggern Error Mesasage.
Zeile 3125 auskommentiert.
Igor update RC2 and pdf not displaying in browser anymore #3710
Since upgrading DokuWiki to Igor RC2 via the upgrade plugin, PDF files are not displaying in browser anymore (displaying only black). Images like .png are however still working well.
Put two slashes in the beginning of :lib:exe:fetch.php line 59, so that it is commented out. This here works, at least temporarily.
Fixes #3738 , default value for mediamanger in fullscreen mode #3739
Migrating Dokuwiki
dokuwiki errors PHP 8.1 fixed
How to bypass Paywalls
Work Samples vs Portfolios
Work Samples
- Work samples (or design sheets) are intended to provide employers with condensed examples of your best work. They function both independently of each other and as a set, similar to a series of art prints. Design sheets should be included every time you send out a resume and cover letter. They are also great to have on hand during career fairs, networking receptions, and firm presentations.
- Your name should be included on the work sample sheet you create in the same font and visual style as your resume. Your entire application package should be a reflection of the brand you have created for yourself.
- Work samples are not intended to function as a comprehensive representation of your work; rather, they are an abridged introduction to the skills and design processes you possess. Design sheets should act as hook with the goal being to stir interest in your background and abilities– and ultimately, your portfolio.
- Design sheets range from 2 to 4 pages of images and text. They are typically under 5 MB in size. You may have a different project or skill featured on each page, or focus on one or two projects more thoroughly.
- Always consider your audience. For example, if you are sending your work samples to a firm that focuses on urban design, including examples of site planning or large-scale projects can showcase your most relevant skills.
- Showing process work is increasingly valuable to employers. Do not be afraid to include concept models, sketches, or programming studies in your work samples in addition to final models, plans, or renderings. Just don’t forget your brand and the value of first impressions. Everything you submit to an employer will be evaluated from a designer’s perspective. Treat your entire application as a marketing and promotional device.
- Creating a few design sheets before facing an application deadline or directly after completing a studio project are great habits to develop. The right design sheet can help you distill the most compelling aspects of your work and inform how you treat the same project in your full portfolio.
Portfolios
- In contrast to work samples, portfolios are a series of 5 to 7 projects organized in spreads that showcase a greater depth of work. Text is often longer, images are larger and more numerous, and the process from idea to final solution is expressed more thoroughly. In contrast to design sheets, full portfolios should not be included in email attachments when first reaching out to an employer, unless requested. They should, however, always be kept on hand for use during in-person interviews– and in physical form.
- Portfolios typically range from 20 to 40 pages (a spread has two pages). The number of pages you decide to devote to a project should be determined by its quality, scope, duration, and execution. Consider the story you wish to tell about a project; the images you select and the way you arrange them should help to reinforce this narrative.
- Avoid chronological order in a professional portfolio. Opening with your favorite project makes a powerful first impression. Ending with an equally impressive project is also essential: ensure that your final impression is just as strong as your first.
- Full portfolios should demonstrate your depth of design training with varied project types and scales, software skills, and conceptual approaches.
- See our Professional Portfolio Tips guide for more detailed advice on crafting your best portfolio
ManicTime
- 1. September ca. 19 Uhr
- 23. Oktober ca. 17:15 Uhr
DSGVO 2022
Borlabs
PANTONE® Deutschland | PANTONE® 129 C – Pantone-Farbsuche | Online-Tool für Farbsuche
Shop for Pantone® 129 C samples and products on Pantone Deutschland. Convert Pantone® 129 C color into RGB, Hex, and CMYK values.
Quelle: PANTONE® Deutschland | PANTONE® 129 C – Pantone-Farbsuche | Online-Tool für Farbsuche
How to Make a Custom RSS Feed for Your WordPress Website – GreenGeeks
Creating a custom RSS feed gives your website a new way to deliver content to visitors. WordPress offers several methods to do this, let’s examine.
Quelle: How to Make a Custom RSS Feed for Your WordPress Website – GreenGeeks
Mac OS X: Alle Fenster schließen oder minimieren und den Desktop anzeigen › Tipps, Tricks & Kniffe
Je länger man mit dem Mac arbeitet, umso voller wird es auf dem Desktop.
Quelle: Mac OS X: Alle Fenster schließen oder minimieren und den Desktop anzeigen › Tipps, Tricks & Kniffe
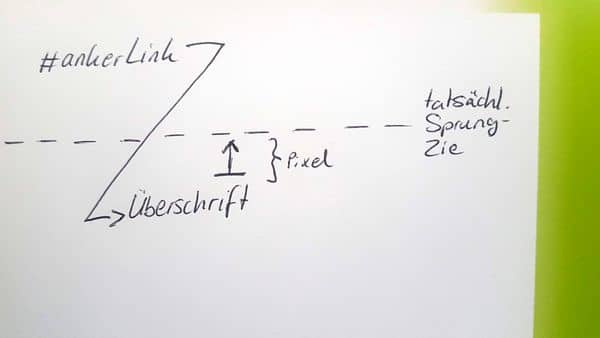
Ankerposition einer Sprungmarke mit CSS verschieben
Sprungmarken werden z.B. als Navigation eingesetzt. Ganz häufig sitzt der Anker aber zu tief, sodass wichtige Inhalte darüber nicht sichtbar sind oder vom Header verdeckt werden.
Use Any Font | Custom Font Uploader – WordPress plugin | WordPress.org
Embed any custom font using font uploader and assign to elements. Upload font in 1 format and other needed formats are auto converted even woff2.
Quelle: Use Any Font | Custom Font Uploader – WordPress plugin | WordPress.org
require – PHP – Failed to open stream : No such file or directory – Stack Overflow
PHP – Failed to open stream : No such file or directory
Quelle: require – PHP – Failed to open stream : No such file or directory – Stack Overflow
Anleitung: Windows Remotedesktop auf Macs einrichten
Oft nutzen Mitarbeiter privat Macs, müssen aber in Heimarbeit auf Windows-PCs zugreifen. Wir zeigen, wie das mit Windows Remote Desktop funktioniert.
Quelle: Anleitung: Windows Remotedesktop auf Macs einrichten
How to Turn Off PHP Errors in WordPress
ini_set(‚display_errors‘,’Off‘);ini_set(‚error_reporting‘, E_ALL );define(‚WP_DEBUG‘, false);define(‚WP_DEBUG_DISPLAY‘, false);
Comedy- und Showformate pro TV
Wir entwickeln ausgefallen Konzepte und produzieren ungewöhnliche Unterhaltungsformate für TV
Quelle: Comedy- und Showformate pro TV
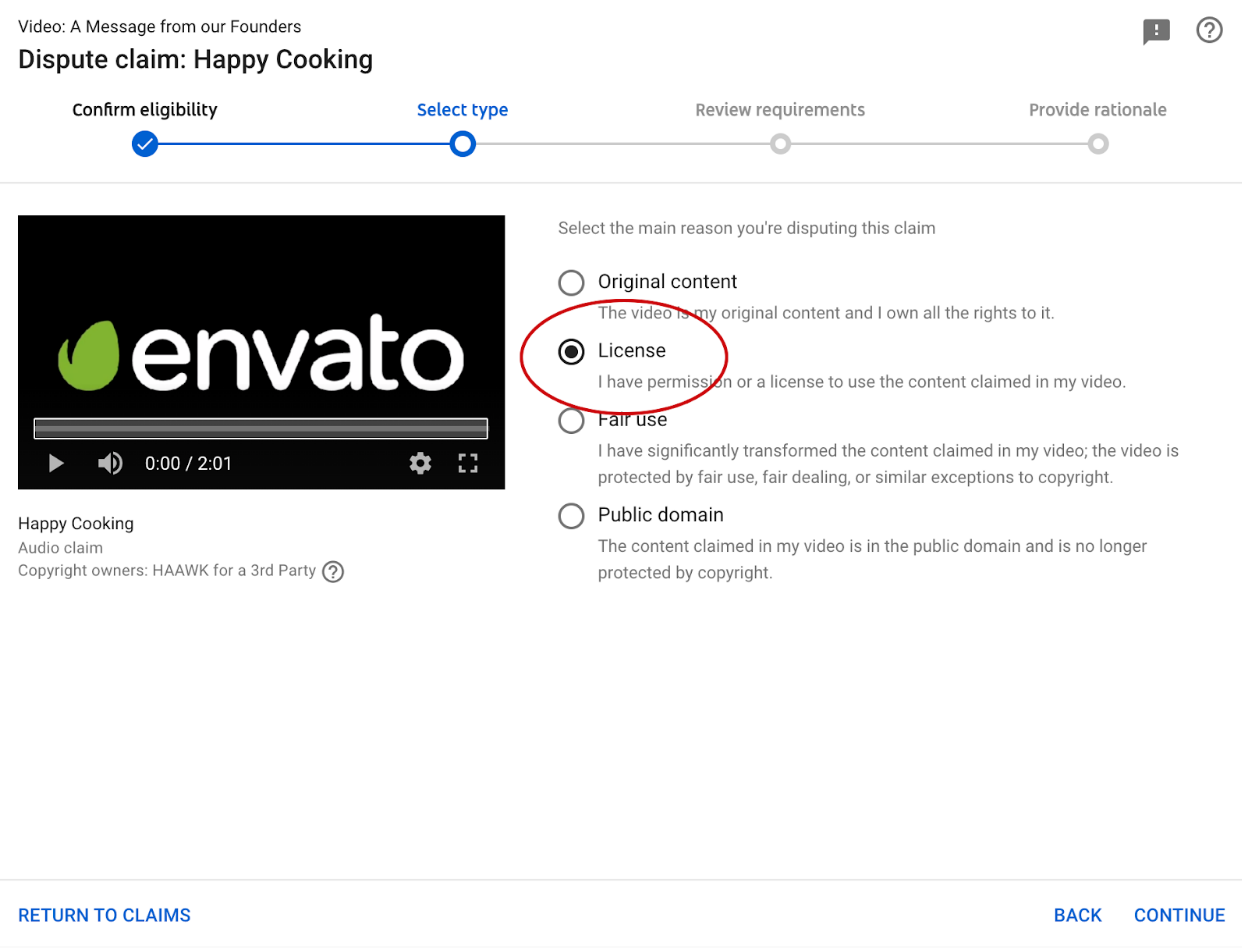
Guide to YouTube Content ID & Copyright Notices – Envato Elements Help Center
Envato Elements is your ultimate creative asset subscription. Visit our dedicated Help Center for support.
Quelle: Guide to YouTube Content ID & Copyright Notices – Envato Elements Help Center
Using Post Formats with your custom WordPress Post Types — What about WordPress
Since versión 3.1, WordPress introduced a new theme feature called Post Formats that, basically, allows us to divide a regular WordPress Post Type in subsets based on the nature of the information that a post includes, ie, you can have regular posts, but you can also have posts that specifically contain a video, or an image, etc. In case of the Post Type post, most of the popular WP themes already includes support for styling its Post Formats but, what can we do for using Post Formats in case of our custom Post Types?
Quelle: Using Post Formats with your custom WordPress Post Types — What about WordPress
Windows 10 – RAM testen und kaputten Speicher erkennen – So geht´s | NETZWELT
Wie man YouTube Videos datenschutzkonform einbindet
Bei der Einbettung von sozialen Medien in die eigene Website ist es üblich, dass diese auf den Endgeräten der Websitebesucher Cookies setzen, die teilweise über einen sehr langen Zeitraum von über 5 Jahren das digitale Nutzerverhalten analysieren, um zielgerichtetes Marketing mit individuellen Inhalten zu ermöglichen. Auf diese Weise funktioniert auch YouTube bei der Bereitstellung von Framing-Links. Das hat zur Folge, dass bereits beim Aufrufen der Website zahlreiche Cookies im System der Besucher gesetzt werden, ohne dass diese auf das Video geklickt haben. Dabei stellt YouTube eine Verbindung zum Google-Werbenetzwerk „DoubleClick“ her.
Über uns DSGVO-konform
Legal meets Tech – das beschreibt das Profil der COOKIEBOX in drei Worten. Wir haben uns auf Webcompliance spezialisiert, sprich auf die technische wie rechtliche Beratung und Umsetzung von notwendigen Maßnahmen zur Datenschutzkonformität von Webseiten. Mit einer Kombination aus technischem Fachwissen und jahrzehntelanger Erfahrung im Datenschutz unterstützen wir bei der Implementierung von Consent Management Software (Cookie-Banner), Datenschutzerklärungen oder Ähnlichem.
Quelle: Über uns DSGVO-konform
MariaDB und MySQL – Vergleich der Features | Informatik Aktuell
Gegenüberstellung von MySQL und MariaDB: Architektur, Storage Engines, Hochverfügbarkeit und Leistung, Sicherheit und Verfügbarkeit.
Quelle: MariaDB und MySQL – Vergleich der Features | Informatik Aktuell
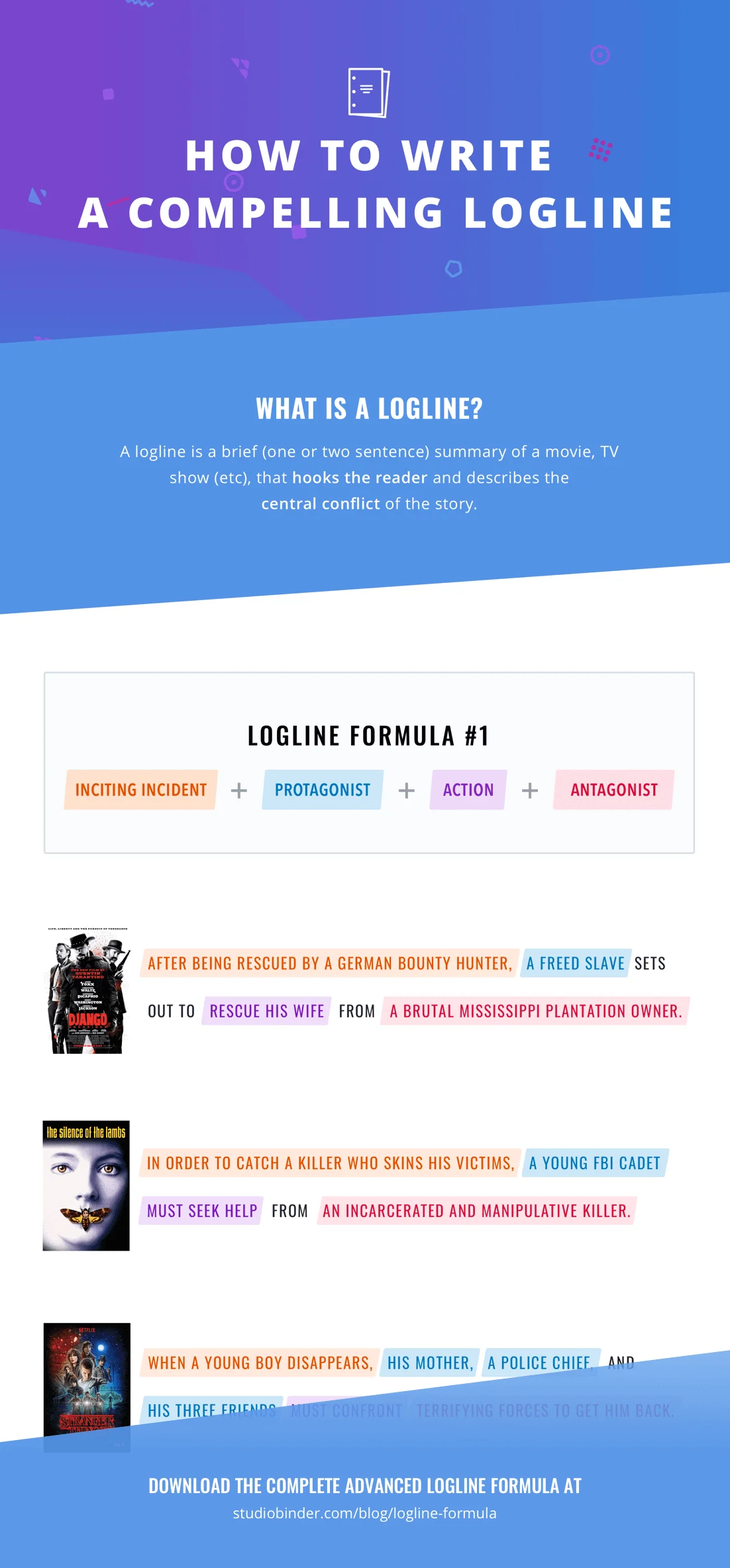
How to Write a Logline that Producers Love | Log line Examples
At any stage of a video production, a movie logline is a tool used to sell your screenplay. Learn from famous logline examples how to write a logline that makes producers wanna read your script. Even more, we compiled a formula that will make writing a logline a breeze.
Quelle: How to Write a Logline that Producers Love | Log line Examples
mimo
Universidad Iberoamericana | The One Club
Gert
Quelle: Gert
Logotype vs. logomark vs. logo: What is the difference? – 99designs
Have you been wondering how to differentiate a logotype vs logomark vs logo? Here we break down the difference between logotypes and logomarks and explain the pros and cons of each.
Quelle: Logotype vs. logomark vs. logo: What is the difference? – 99designs
Custom post types and custom fields for Avada theme
We create professional digital products Our flagship products are plugins to enhance and enrich Avada WordPress theme to easily work with custom post types, taxonomy and fields. Get all our products for Avada at the best price! Avada Custom Content